SeaJS确实简单,看官网介绍只需要5分钟就可以基本了解其使用方法,但是中间也有坑,官方文档并没有介绍很详细,这坑可能在你用了SeaJS后才会遇到。
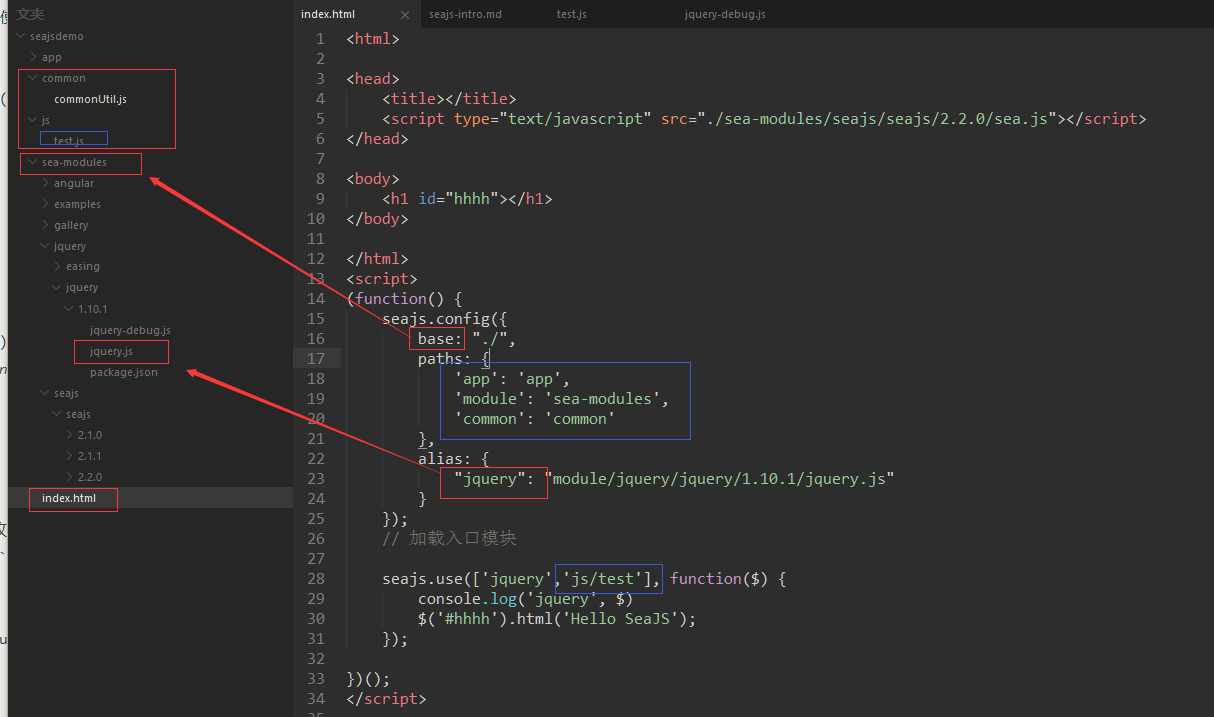
SeaJS在使用之前必须要一段配置代码:
其中,base路径很重要,Sea.js 在解析顶级标识时,会相对 base 路径来解析,require加载模块时查找路径也和此相关。也就是你sea.js放置的位置要合适,使得路径简单些。
|
|
test.js文件代码
|
|
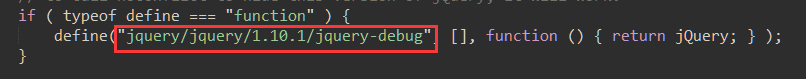
其实中间是有坑的,juery就是一个坑,如果修改了base,路径的改变就要求你需要改变你定义的一些模块的id,不然会在var a=require('modulename');的时候a为null。比如修改jquery模块下额id

详情请看:https://github.com/seajs/seajs/issues/930很多坑前辈都是走过的,我们可以搜索参考他们的解决办法
》》》》》》demo下载
