之前使用百度站内搜索,本质其实是跳转到百度页面搜索站点内容,效果也不好,今天更换闻名已久的swiftype。
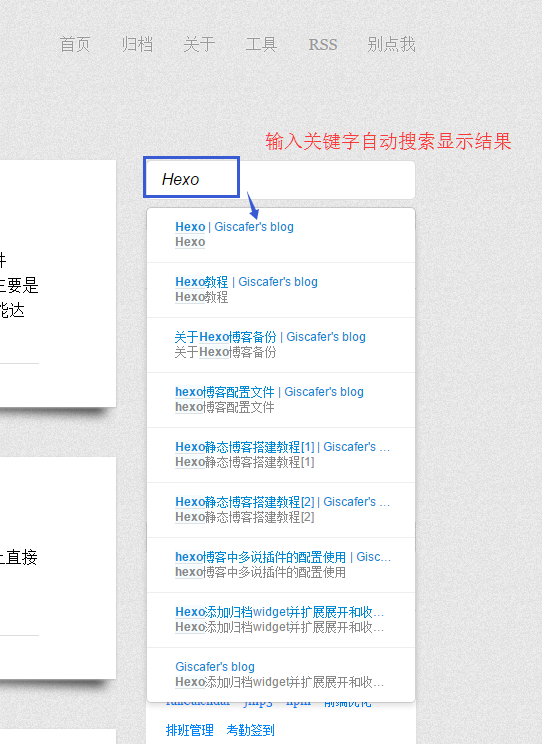
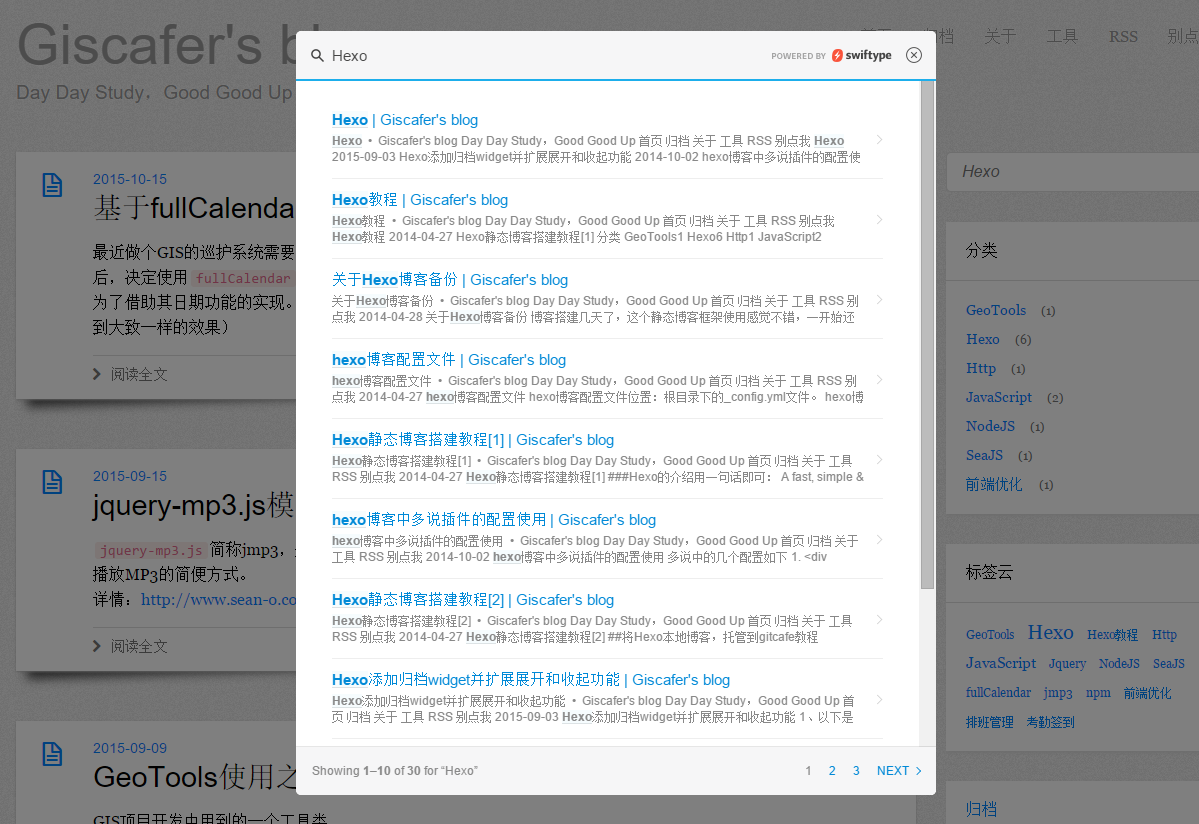
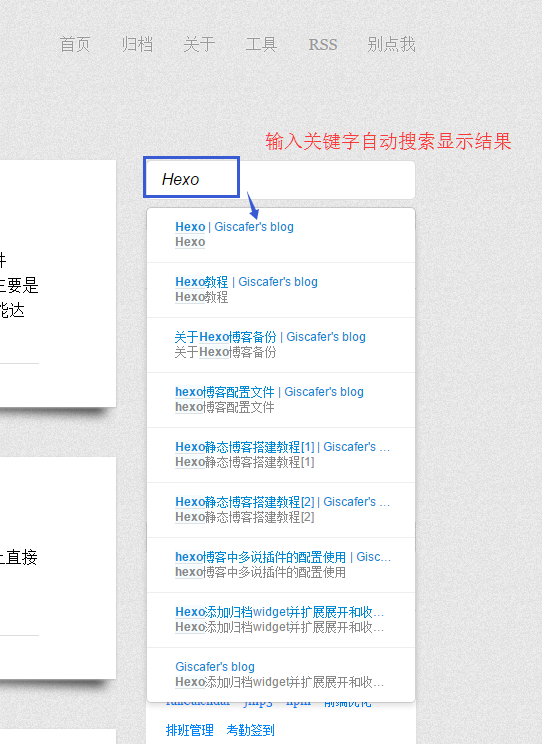
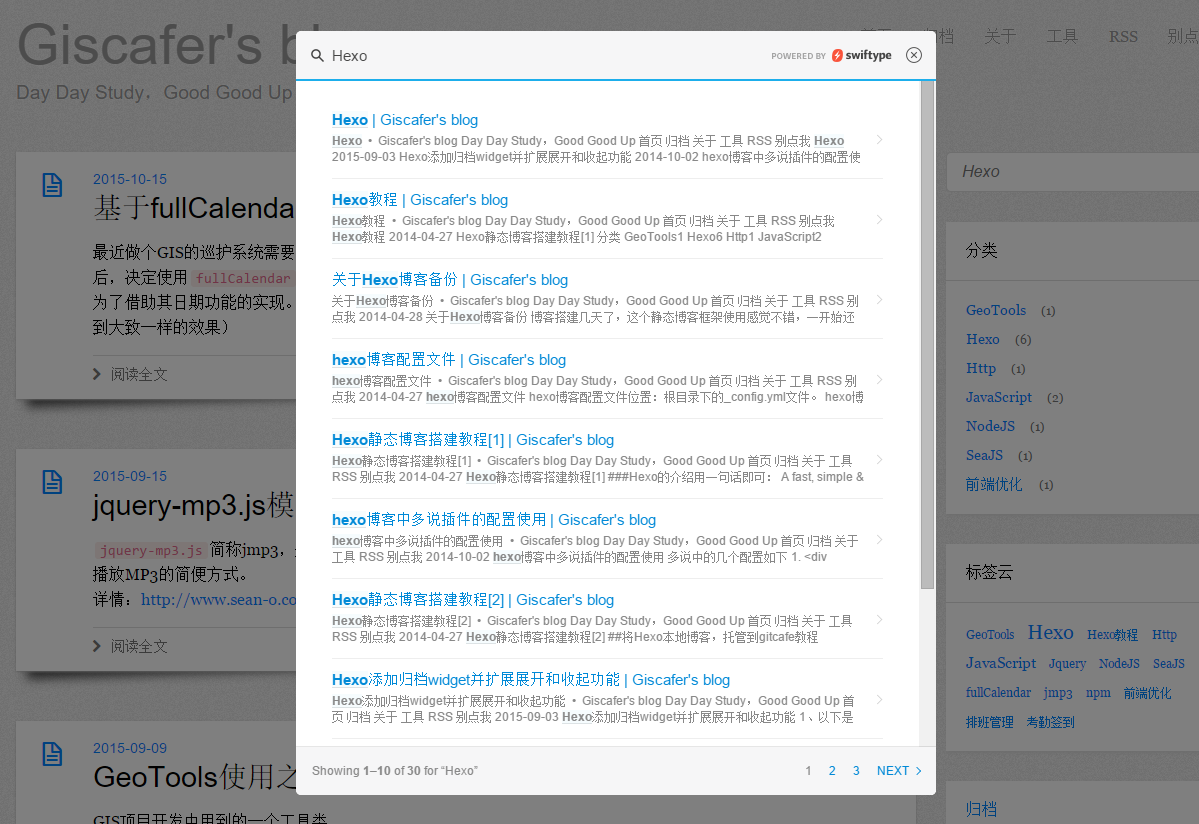
下边看效果图:


实现过程
1、注册swiftype账号,创建search engine,创建步骤简单详细;
2、添加search.ejs widget文件
1 2 3 4 5 6 7 8 9 10 11 12
| <form class="search" action="" method="get" accept-charset="utf-8"> <input type="text" class="st-default-search-input" maxlength="20" style="height:40px" placeholder="Search" /> </form> <script type="text/javascript"> (function(w,d,t,u,n,s,e){w['SwiftypeObject']=n;w[n]=w[n]||function(){ (w[n].q=w[n].q||[]).push(arguments);};s=d.createElement(t); e=d.getElementsByTagName(t)[0];s.async=1;s.src=u;e.parentNode.insertBefore(s,e); })(window,document,'script','//s.swiftypecdn.com/install/v2/st.js','_st'); _st('install','ZfmnF1vBkUFHkfhgCvjA','2.0.0'); </script>
|
其中:以上的ZfmnF1vBkUFHkfhgCvjA是swiftype搜索engine key,在注册创建search engine的最后脚本代码会给出,拷贝使用即可。然后再主题下的_config.yml内引入
widgets:
- search ##swiftype