'use strict'
import React from 'react';
import Nav from '../nav/Nav';
class LifeCycleComponent extends React.Component{
constructor(props){
super(props);
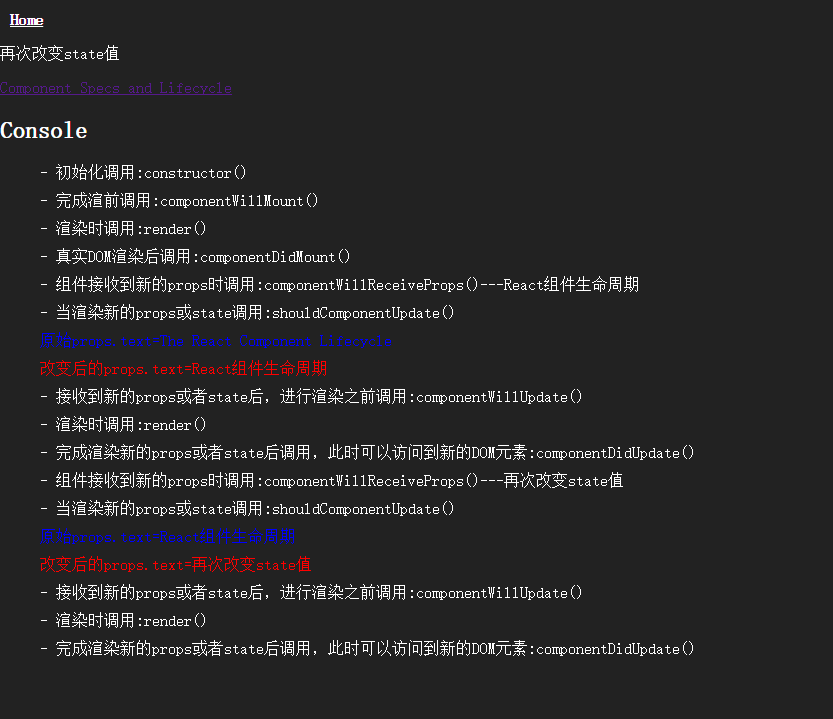
fpLog('初始化调用:constructor()');
}
componentWillMount(){
fpLog('完成渲前调用:componentWillMount()')
}
render(){
fpLog('渲染时调用:render()');
return(
<div>
<Nav/>
<p>{this.props.text}</p>
<a href="https://facebook.github.io/react/docs/react-component.html" target="_blank">Component Specs and Lifecycle</a>
</div>
)
}
shouldComponentUpdate(nextProps, nextState){
fpLog('当渲染新的props或state调用:shouldComponentUpdate()');
fpLog2('<span style="color:blue">原始props.text='+this.props.text+'</span>');
fpLog2('<span style="color:red">改变后的props.text='+nextProps.text+'</span>');
if(this.props.info!==nextProps.text){
return true
}
}
componentWillUpdate(){
fpLog('接收到新的props或者state后,进行渲染之前调用:componentWillUpdate()');
}
componentDidUpdate(){
fpLog('完成渲染新的props或者state后调用,此时可以访问到新的DOM元素:componentDidUpdate()');
}
componentDidMount(){
fpLog('真实DOM渲染后调用:componentDidMount()')
}
componentWillReceiveProps(nextProps){
fpLog('组件接收到新的props时调用:componentWillReceiveProps()---'+nextProps.text)
}
componentWillUnmount(){
fpLog('组件销毁前调用:componentWillUnmount()')
}
}
LifeCycleComponent.dispalyName='LifeCycleComponentDemo';
export default LifeCycleComponent;