/**
* 覆盖action-sheet样式
*
**/
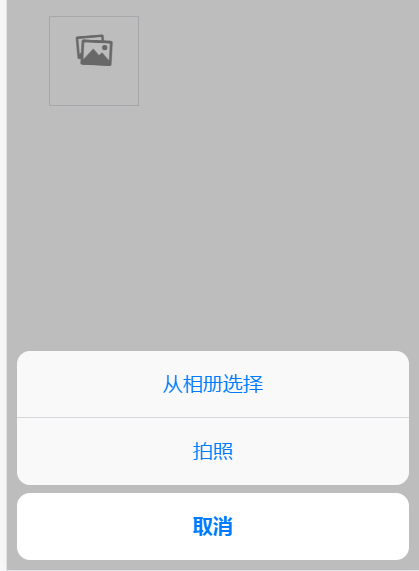
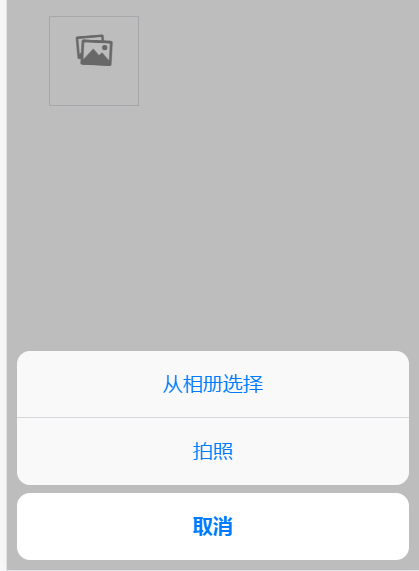
.action-sheet-md {
text-align: center;
}
.action-sheet-md .action-sheet-container {
padding: 0 10px;
background: none;
}
.action-sheet-md .action-sheet-group {
overflow: hidden;
margin-bottom: 8px;
border-radius: 13px;
background: #f9f9f9;
}
.action-sheet-md .action-sheet-group:last-child {
margin-bottom: 10px;
}
.action-sheet-md .action-sheet-title {
text-align: center;
padding: 1.5rem;
border-bottom: 0.55px solid #d6d6da;
border-radius: 0;
font-size: 1.3rem;
font-weight: 400;
color: #8f8f8f;
}
.action-sheet-md .action-sheet-button {
margin: 0;
padding: 18px;
min-height: 5.6rem;
border-bottom: 0.55px solid #d6d6da;
font-size: 2rem;
color: #007aff;
background: transparent;
.button-inner {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: row nowrap;
-ms-flex-flow: row nowrap;
flex-flow: row nowrap;
-webkit-flex-shrink: 0;
-ms-flex-negative: 0;
flex-shrink: 0;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
width: 100%;
height: 100%;
}
}
.action-sheet-md .action-sheet-button:last-child {
border-bottom-color: transparent;
}
.action-sheet-md .action-sheet-button.activated {
margin-top: -0.55px;
border-top: 0.55px solid #ebebeb;
border-bottom-color: #ebebeb;
background: #ebebeb;
}
.action-sheet-md .action-sheet-selected {
font-weight: bold;
background: #fff;
}
.action-sheet-md .action-sheet-destructive {
color: #f53d3d;
}
.action-sheet-md .action-sheet-cancel {
font-weight: 600;
background: #fff;
}