ionic3官方提供了较多好用的组件和API。但是有些时候,我们用到的交互方式,官方的组件不是全都满足的。比如类似网易新闻APP,菜单的滑动效果。或者一些和业务接口紧密联系的组件。
滑动菜单效果实现
推荐使用插件ionic2-super-tabs,功能强大。下边是slides + slides组合挖坑尝试
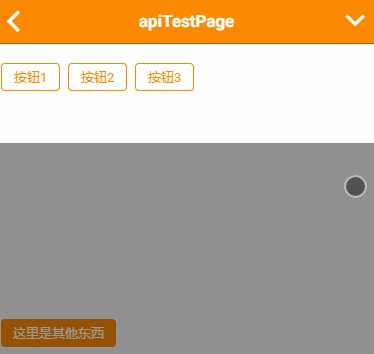
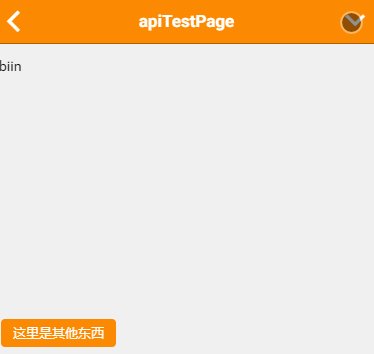
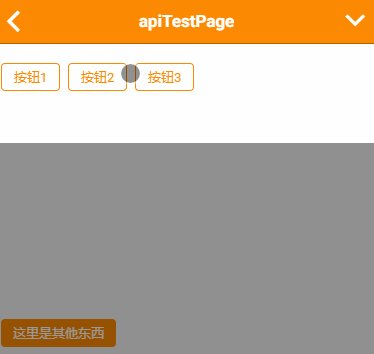
最终效果如下:

简单的代码如下:(完善的话实际上需要填掉很多坑,这也可能是为什么官方没有提供这类的组件吧)
|
|
ts代码
|
|
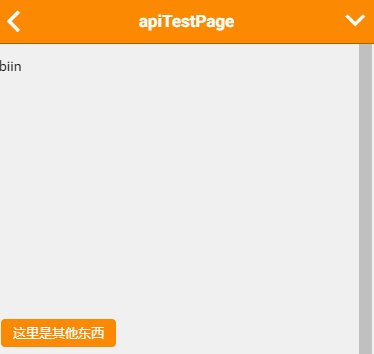
抽屉效果
先看效果:

抽屉效果,在做一些筛选选择条件的时候,交互首选的。这个官方没有提供组件实现,实现这个功能也必将简单,加上使用ng4的话,动画效果也很容易切换。下边是代码。
|
|
|
|
重要的是要添加ion-backdrop组件,作为掩膜,禁止content内容可以点击。
图片下载
需要插件支持
npm install @ionic-native/transferionic cordova plugin add cordova-plugin-file-transfer
|
|
本地图片读取上传
本地图片路径有两种格式,如下方代码注释,通过file插件中的readAsDataURL方法,将图片读取为Base64的格式,如果是后端接口是支持base64上传图片就可以直接上传,不然就如下使用dataURItoBlob方法转成Blob上传。
下边方法都封装在nativeService.ts服务类里
|
|
上传服务器
将xhr FormData请求方式封装成Promise方法,方便调用
|
|
相册选择图片上传
使用插件 Telerik-Verified-Plugins ImagePicker即可选择图片,得到Base64格式或者url,上传代码和上边类似。
参考文章
微信公众号

未完待续……
