IM聊天图片发送有两种方式
- 截图粘贴到信息框后点击发送
- 选择本地图片发送
图片剪切粘贴,使用QQ或者其他平台的截图功能,截图后粘贴Ctrl+V,这个过程需要获取粘贴板上的图片数据,并在页面中展示,也就是将图片数据创建一个img元素,就可以显示出来了。
IM聊天图片发送有两种方式
图片剪切粘贴,使用QQ或者其他平台的截图功能,截图后粘贴Ctrl+V,这个过程需要获取粘贴板上的图片数据,并在页面中展示,也就是将图片数据创建一个img元素,就可以显示出来了。
cafe主题发布v1.0版本,更新内容有:
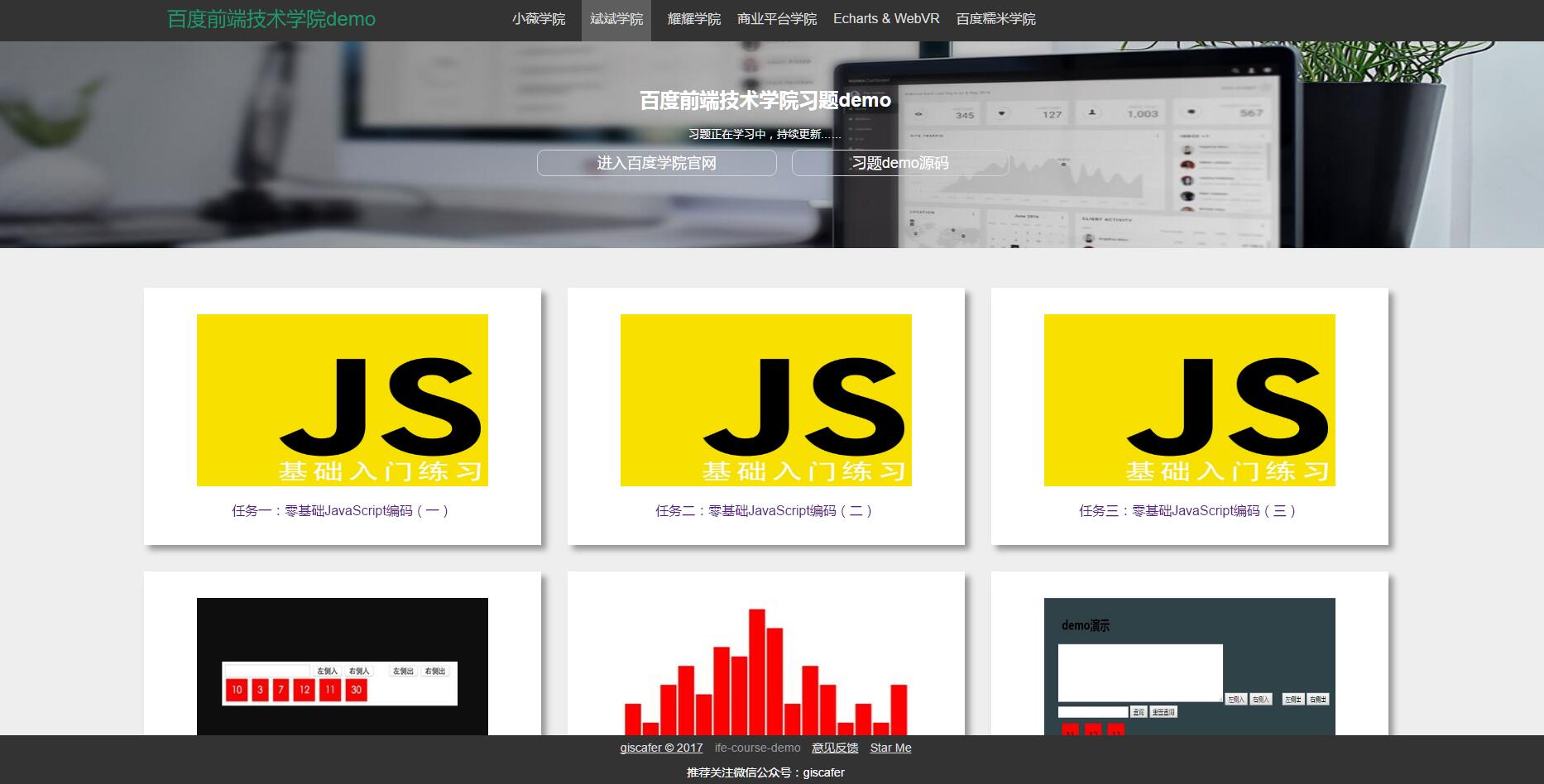
百度前端技术学院提供了很多前端编程练习题,大概看了一些,觉得对于初学者是有很大帮助的,非初学者也可以学习巩固一下基础。毕竟书上的练习题可能比较乏味。
在离职时间内,时间充裕的时候搭建了该SPA,无聊的时候刷刷题。访问地址:http://ife.giscafer.com

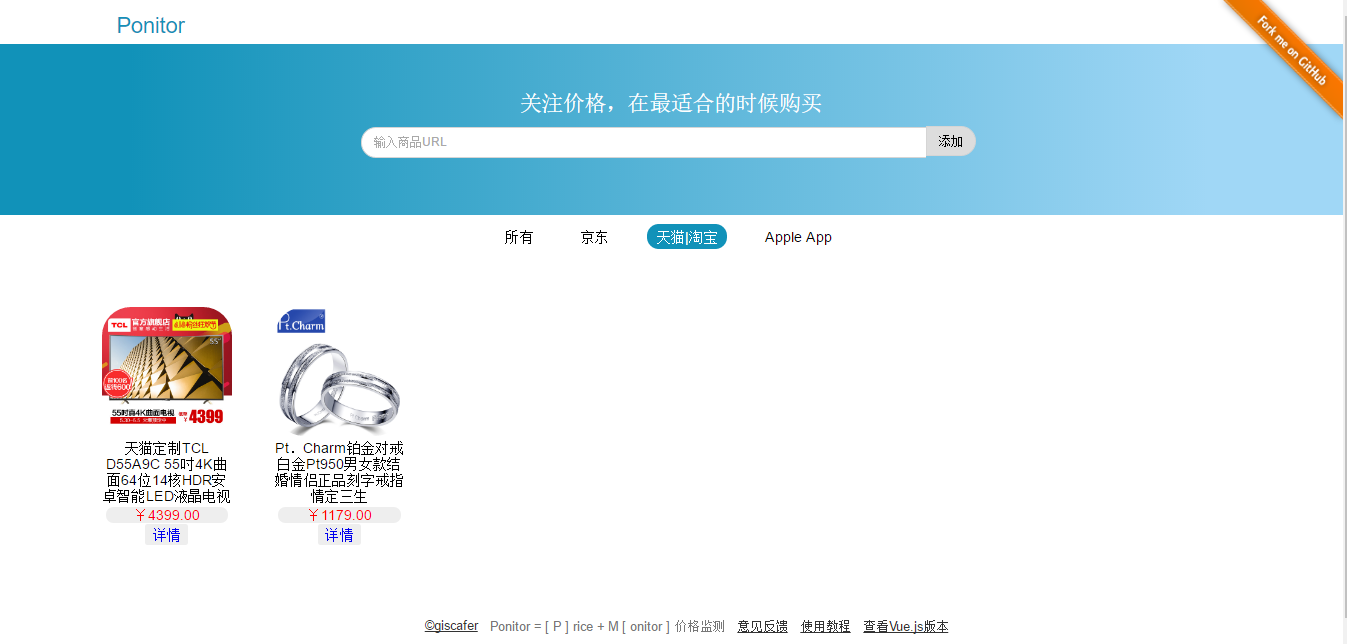
近期学习react,故使用 React 重写原先使用 vue.js v1.x开发的 Ponitor

Redux 是 JavaScript 状态容器,提供可预测化的状态管理。Redux的出现,可以让你构建一致化的应用,运行与不同的环境。
要点
所以,关于组件部分,明智的做法是在最外层上使用 Redux ,然后通过 Props 方式传值给内部子组件,使得components UI组件仅仅是pure render(纯展示)
