由于更新和维护不方便,本博客暂停维护了,平时学习总结的文章会以 github issues 的方式记录或者在 微信公众号 分享,感兴趣的朋友欢迎关注,并参与学习交流。
front-end-manual
欢迎 watch 和 star : front-end-manual/issues
微信公众号

Github
写代码,交朋友:@giscafer
由于更新和维护不方便,本博客暂停维护了,平时学习总结的文章会以 github issues 的方式记录或者在 微信公众号 分享,感兴趣的朋友欢迎关注,并参与学习交流。
欢迎 watch 和 star : front-end-manual/issues

写代码,交朋友:@giscafer
Source From:
Exploring Angular DOM manipulation techniques using ViewContainerRef
翻译:giscafer
说明:根据个人理解翻译,不完全词词对应。
每当我读到关于使用Angular DOM的操作时,我总是会看到其中的一个或几个类: ElementRef, TemplateRef, ViewContainerRef等。遗憾的是,尽管Angular文档或相关文章当中提到这三者的一些内容,但我还没有发现关于这三者如何协作的完整的理想模型和示例的描述。本文旨在描述这种模型。
如果你学习过angular.js的话,你就会知道在angular.js中很容易去操作DOM。Angular注入DOM element 到 link 函数中,你可以查询组件模板内的任何节点,添加或删除子节点,修改样式等等。然而,这种方法有一个主要缺点——它被紧紧绑定到一个浏览器平台上(意思是脱离浏览器就不能玩了)。
新的 Angular 版本运行在不同的平台上——在浏览器上,在移动平台上,或者在 web worker 中。因此,需要在平台特定API 和框架接口之间进行抽象级别的抽象。从 Angular 来看,这些抽象的形式有以下的参考类型: ElementRef, TemplateRef, ViewRef, ComponentRef 和 ViewContainerRef。在本文中,我们将详细介绍每个引用类型,并展示如何使用它们来操作DOM。
网站从2013年4月24日运营到2017年10月8日,会员数约4W左右,PV后期并不是很活跃。起初搭建GIS520论坛的初衷是,国内GIS论坛并不活跃,都是冷淡或者放养没人管的;当初是学生,拥有这理想和激情,想通过自己搭建一个论坛,定位为GIS学习交流平台,GIS爱好者联盟,提升业界专业互联网社区活跃度,让广大同学有一个可以更好学习和交流的地方。
然而,理想和现实差距比较大,最后还没能达到自己理想的目标,所以关站是必然的。
最后,尽管GIS520社区没了,有机会我还会通过其他平台,视频或者文章的方式,分享一些自己的经验和技术。最后最后,感谢大家!

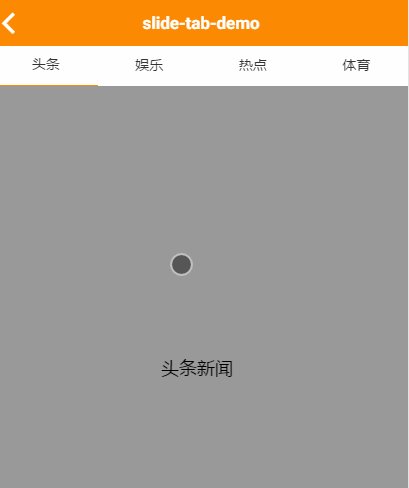
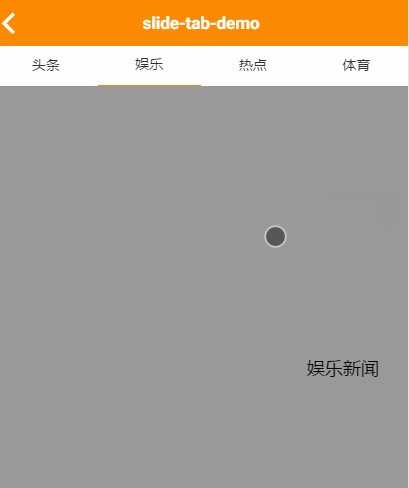
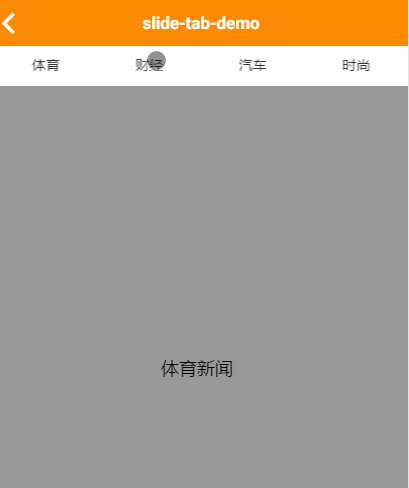
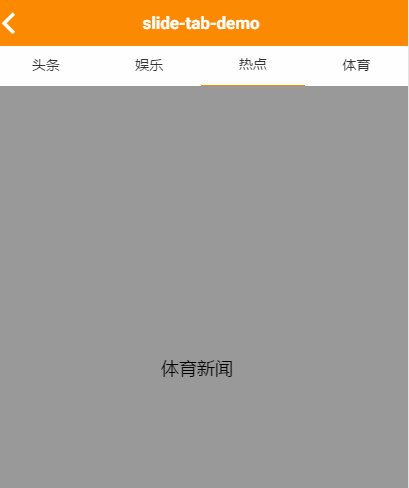
ionic3官方提供了较多好用的组件和API。但是有些时候,我们用到的交互方式,官方的组件不是全都满足的。比如类似网易新闻APP,菜单的滑动效果。或者一些和业务接口紧密联系的组件。
推荐使用插件ionic2-super-tabs,功能强大。下边是slides + slides组合挖坑尝试
最终效果如下:

com.synconset.imagepicker插件是telerik团队开发提供。
使用命令安装 ionic cordova plugin add cordova-plugin-image-picker
安装后需要修改中文支持。
