简述
最近公司做个项目需要使用AngularJS重新封装图片上传控件,支持IE低版本等,之间看过JQuery-File-Upload,尝试使用了一些,觉得文件太多,不好修改;最后使用webuploader时因为其简洁的界面和使用方便;
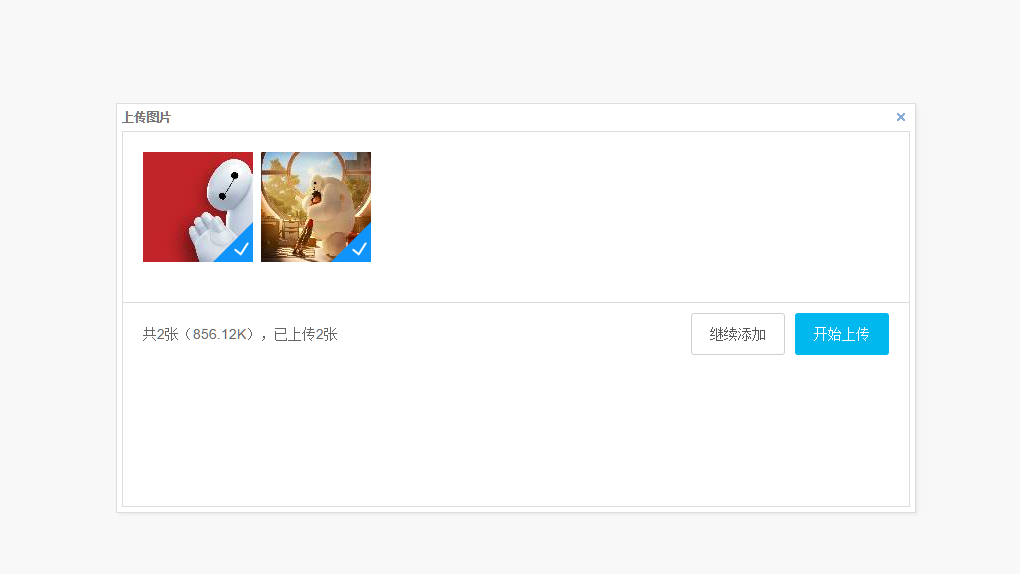
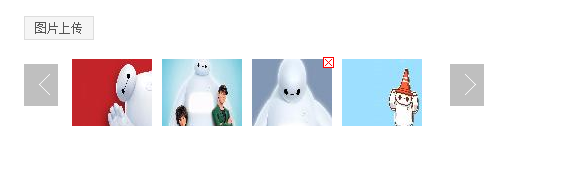
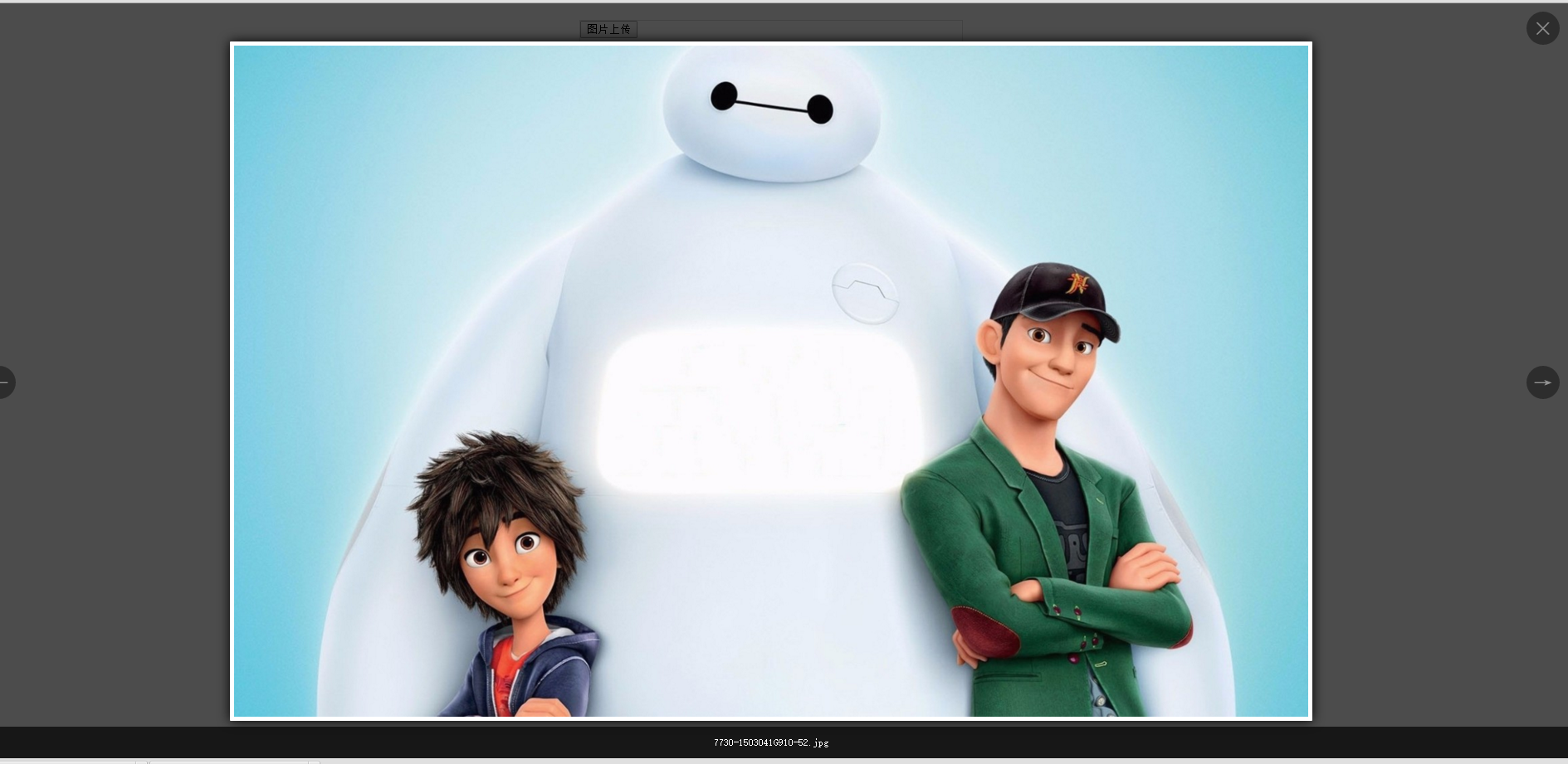
angluar-webuploader是使用angular指令封装的webuploader demo,弹窗上传图片,缩略图展示列表,翻页效果;支持点击缩略图查看大图详情;
截图



使用
本demo没有给出java后台代码,后台代码也简单,一个文件读写+图片压缩,返回结果参考以下json格式;
然后将图片上传接口请求地址在app.js配置后即可。
|
|
