###Hexo的介绍用一句话即可:
A fast, simple & powerful blog framework,powered by Node.js
Hexo是一个基于Node.js快而轻的强大博客框架,Hexo所生成的网页都是静态的,所以说他轻而快那是必然的,目前可以将其托管到gitcafe(国内),github和heroku(国外)。giscafe’s bolg托管在gitcafe,理由简单,两个名称很像,O(∩_∩)O哈哈哈~
Hexo作者来自台湾:@tommy351
Hexo搭建教程官方的帮助文档很详细,查看官方版版主文档请移步:Hexo Documentation
下边介绍一下如何在gitcafe上搭建Hexo博客:
首先整体步骤有几个:
###(1)下载Git和Nodejs安装到电脑上
到Git和Nodejs官网下载适合自己电脑的版本后安装,更改自己想要安装的位置,其他设置默认即可,安装很简单。这里不介绍,安装成功会多这两个:
###(2)新建目录
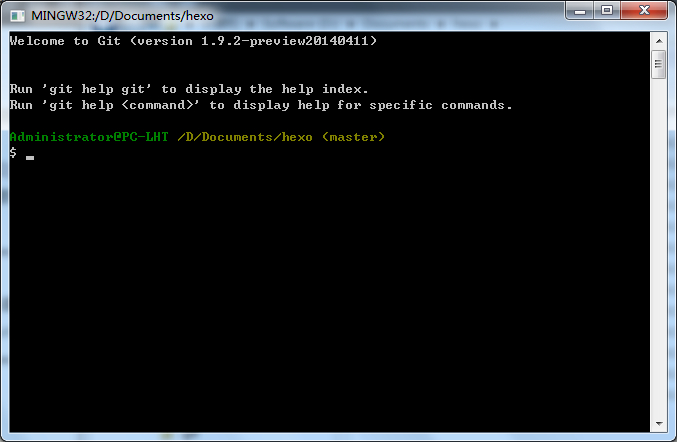
在自己喜欢的一个目录下新建一个目录,命名自定义,这里我命名为hexo,在这个文件夹内右键》选择Git Bash命令,会打开如图窗口
这就是传说中的Git命令窗口,更多关于Git的命令使用和教程可以网上搜索或者到官网学习。
###(3)下载安装Hexo
$ npm install hexo -g
使用上面的命令来下载安装Hexo程序
###(4)创建博客文件夹
$ hexo init blog && cd blog
或
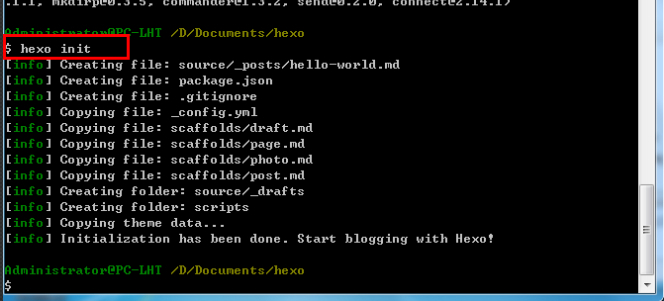
$ hexo init
来创建博客目录,$ hexo init blog && cd blog是在根目录下创建一个blog文件夹再创建博客,$ hexo init则为直接在根目录创建博客文件夹:
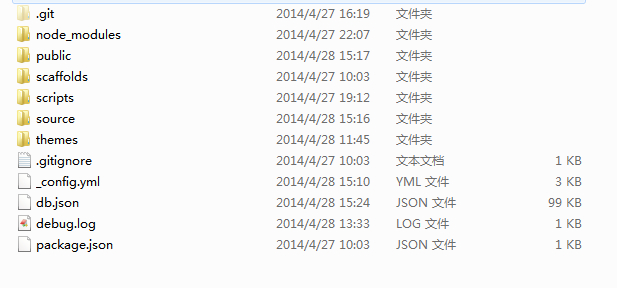
最后文件夹如图:
PS:下边是Hexo在Git里搭建的几个日后常用命令
###(5)本地博客搭建完成
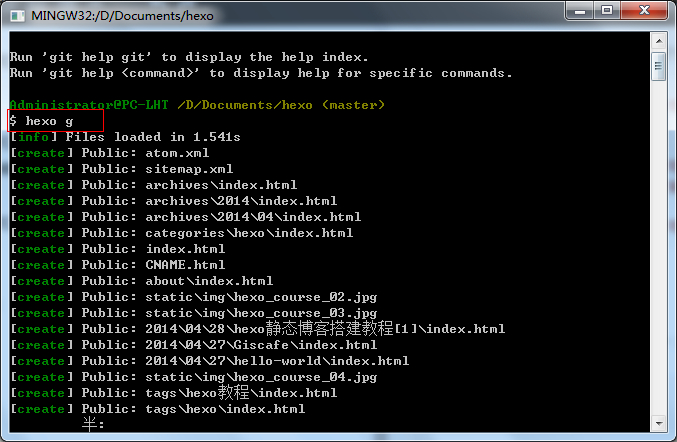
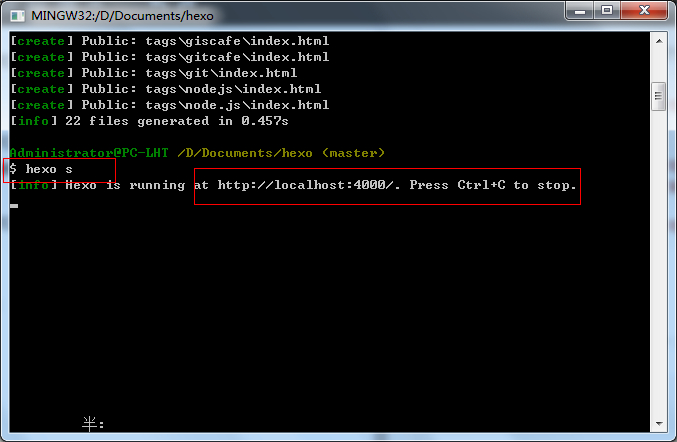
在git命令窗口中使用以下两个命令:


[info] Hexo is running at http://localhost:4000/. Press Ctrl+C to stop
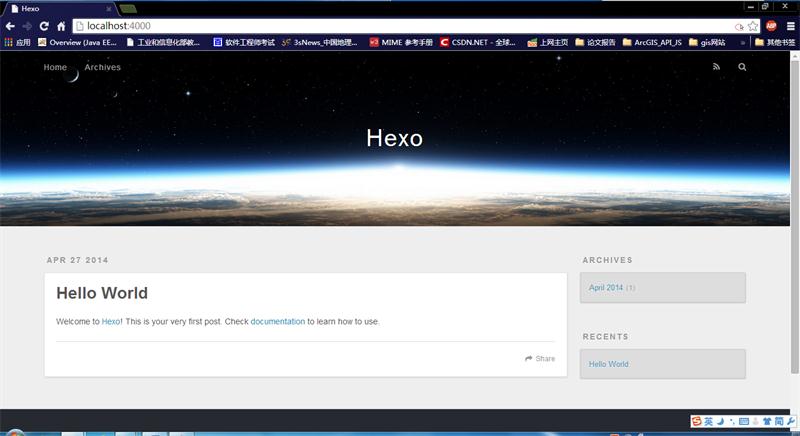
浏览器输入http://localhost:4000 即可打开刚建好的Hexo博客了。
按Ctrl+C可以停止程序
通过以上几个步骤即可完成Hexo博客的本地搭建,托管gitcafe教程见下一篇
作者 @勞黑炭要好好好学习
2014 年 04月 28日
